Using
Looker Studio for
actionable
insights
Top tips on getting the best from Looker Studio.

Use this Looker Studio guide to help you with data storytelling. We share things you need to consider before building your dashboard, plus a few dashboard best practices and tips and tricks to make your life using Looker Studio a bit easier.
Keep reading and learn the following:
Looker Studio is a free data visualisation tool which turns data into easy-to-interpret, customisable, and shareable dashboards and reports. There is so much you can do to power your reporting to new levels.
India Dolton Martin, Web Analyst
1. Storytelling with Looker Studio
What is Looker Studio?
Looker Studio (a rebrand of the formerly known Google Data Studio) is a free data visualisation tool that allows marketers and analysts to turn data into easy-to-interpret, customisable and shareable dashboards and reports.

It facilitates building custom visualisations to tailor reports to your data. You can connect your dashboard to multiple datasets from various sources (such as GA4*, Google Ads, Google Search Console or Google Big Query) into one location and transform information into easy-to-understand reports.
Key facts:
- Google's data visualisation tool
- Facilitates creation of reports
- You can connect to multiple data sets
- It's free to use
* There are some caveats around the GA4 data set and token issues, so as best practice for GA4 data is to get BigQuery set up and use that as your data source.
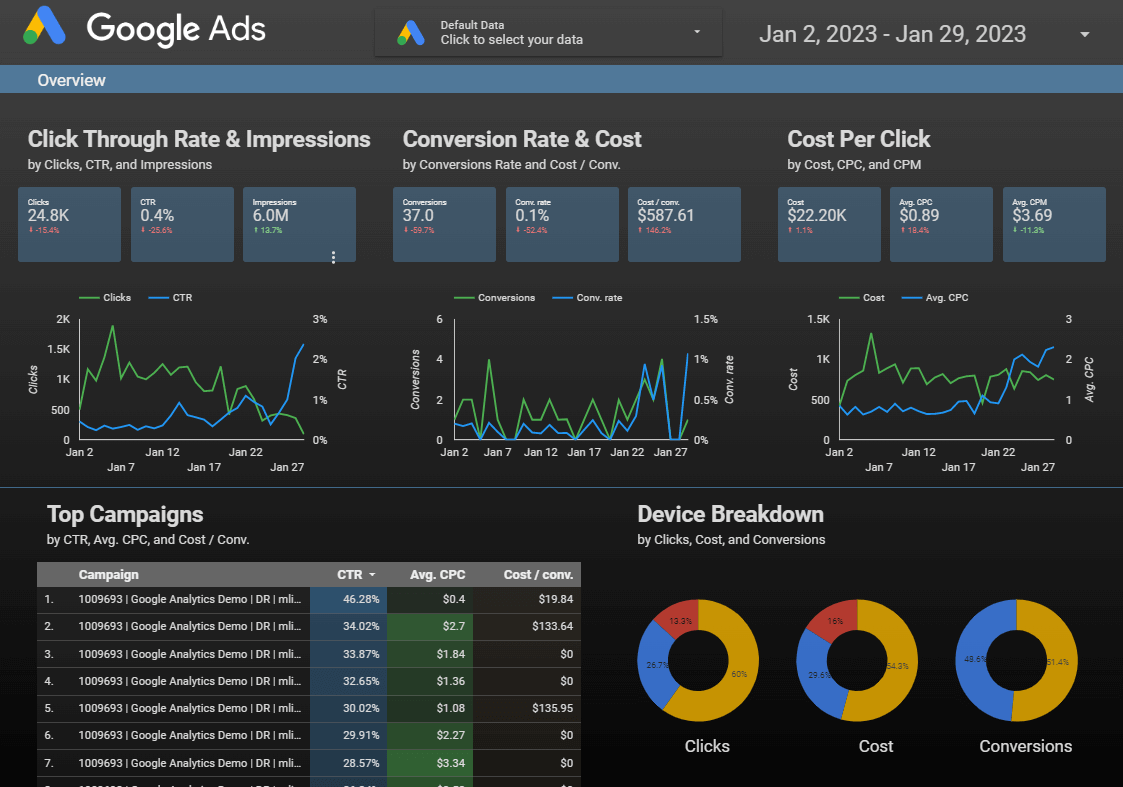
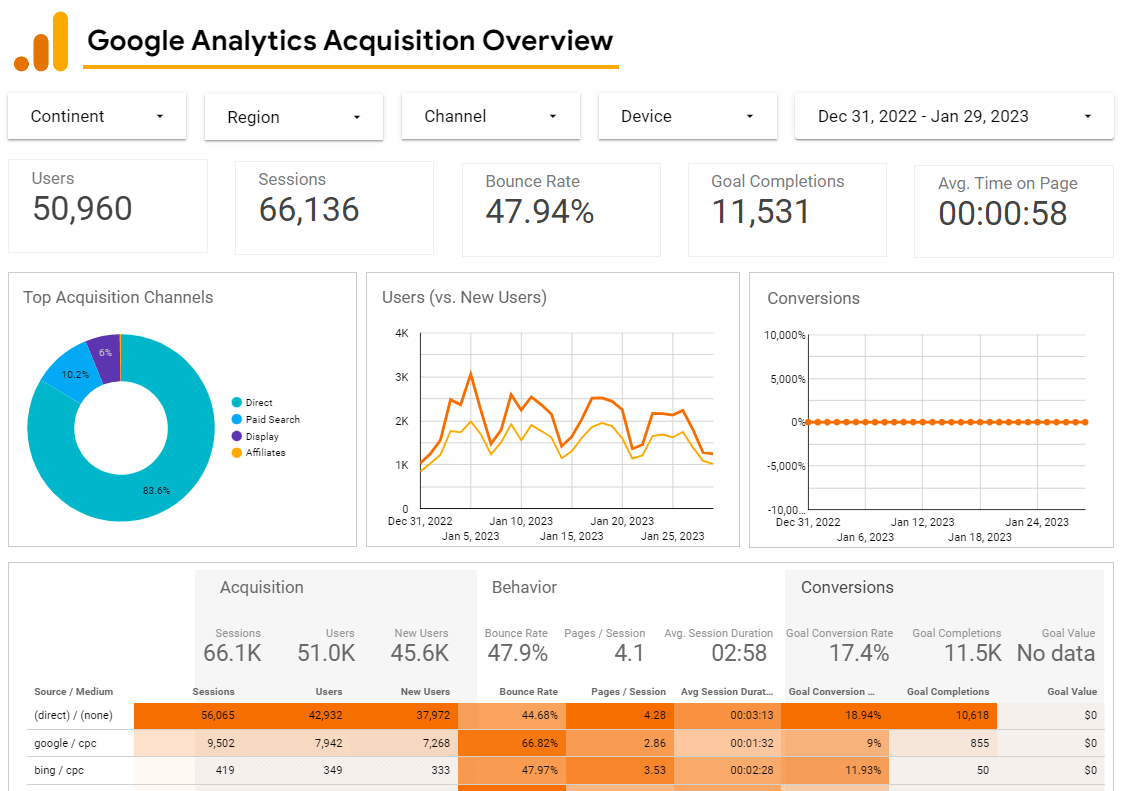
What can you do with Looker Studio?
Creating reports and interacting with the tables and charts is easy for marketers. There are multiple charts to choose from, like bar charts, pie charts and even geographical maps.
The reports are interactive via viewer filters so users can change the date range or filter data by specific dimensions, such as by device or marketing channel.
These features enable users to explore their data and drill down further quickly. Users can customise the navigation bar to include different pages for different aspects of the business that are important to multiple stakeholders. Visualising dimensions and metrics with varying chart types is simple to make data easily interpretable for your audience.
You can include links to helpful documentation or hyperlinked content or annotate the report to give users valuable context. For example, tracking email or social campaigns helps to explain a sudden spike in sessions.

Reports are shareable so that other team members can edit, view and interact with your creations. You can edit simultaneously when you share a Looker Studio report with another editor, making collaborative teamwork easy. You can add multiple data sources in the same report (e.g. Google Ads and Google Analytics data). You can also send these reports in scheduled emails.
Primary features include:
- Interact with tables and charts
- Explore data
- Customise navigation bar
- Multiple visualisation options
- Customise widgets to match branding
- Combine data sources
- Share your report with others
Connecting to your dataset
Connecting up to your dataset is made simple in Looker Studio. Users are given a choice to:
- Add data
- Choose connectors
- Specify data
- Connect to multiple data sources
- Blend data from different sources via a join
There are 21 connectors built and supported on the platform, alongside over 600 partner connectors.
Things to consider
- You start by choosing your connector (let's say Google Analytics).
- You must specify your data, such as your Universal Analytics view or cell range (in a Google sheet). Connecting to multiple data sets in your report and blending data from different sources via a join is possible.
- A join configuration links pairs of tables in a blend. There are two parts when blending - an operator, which determines how to combine the matching and non-matching records from the tables, and a condition, of the set fields that determines how the tables relate to each other.
Blending data in Looker Studio

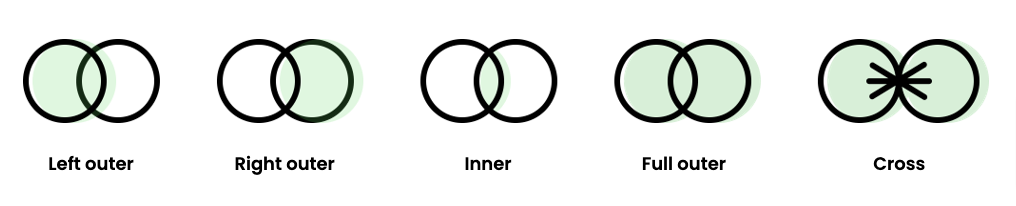
Looker Studio supports the following join operators:
- Left outer join - Returns matching rows from the right table plus non-matching rows from the left tables.
- Right outer join - Returns matching rows from the left tables plus non-matching rows from the right table.
- Inner join - Returns only matching rows from the left and right tables.
- Full outer join - Returns all matching rows from the left or right tables.
- Cross join - Returns every possible combination of rows from the left and right tables.
What is data storytelling?
Data storytelling is a method for communicating information to an audience in a straightforward, easy-to-consume way. It is the opportunity to effectively communicate insights from a data set using a narrative and visualisations – context is vital.
It's crucial to stress the psychological power of storytelling – the volume of information we share with users will aid them in deciding which parts are essential. Presenting users with big tables overloads the brain and makes it difficult for people reading it to process.
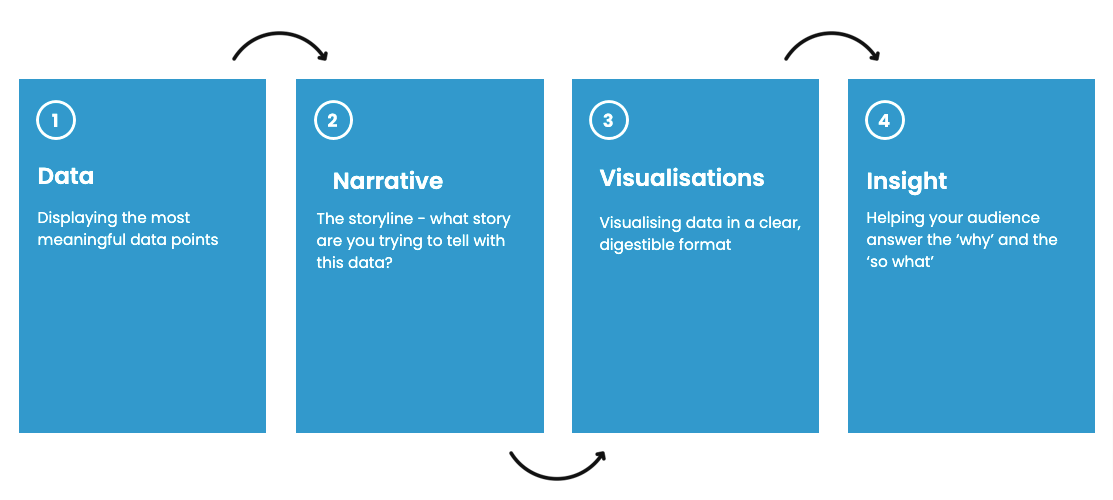
We split data storytelling into four themes:

-
Data - make sure you display the most significant data points for the audience.
-
Visualisations - One size does not fit all, so carefully consider and choose a suitable format for your visualisation that will best tell the story and answer the primary questions generated by data.
-
Narrative – what story are you trying to tell with the data? Storytelling is a means of sharing information with your audience and transmitting the information in an easy-to-understand way.
-
Insight - the process of understanding opportunities from the data. Insights help the audience answer the ‘why’ and the ‘what’ from the information presented.
2. Dashboard considerations
Considerations before building a dashboard
Whatever you do, don’t start your dashboard with a blank canvas! Consider your audience, layout, customisations and metrics before creating your perfect recipe for your new dashboard.

So onto some considerations to think about before you start building your dashboard. I would always suggest making a plan before opening your blank report – ensure you know what is going on in it. We should consider audience, layout, customisations and metrics to create the recipe for our dashboard.
1. Audience
Consider the following when thinking about audiences.
- Who is your audience?
- What are the business questions they want to answer?
- Do they understand the different metrics and dimensions?
- Can you format the data in an easily digestible way to help answer their common questions?
- Can they make business decisions off the back of this data?
2. Layout
Make sure you format your dashboard/s in a user-friendly way. For example, spacing is crucial – make sure the widgets aren’t all cramped closely together.
Other considerations include:
- What filters will my users need, e.g. device or country?
- Can I break this dashboard out into separate pages?
- Have I used the appropriate charts for the data being shown?
- What colours am I using? Should the dashboard reflect my brand colours?
- Do the different dimensions on my charts stand out enough?
- i.e., don’t use two very similar shades of blue that make it hard for your audience to differentiate.
3. Customisation
When thinking about what customisations to add, consider the following?
- Are there any dimensions that would be useful in a grouped format using a custom field?
- Can you create any calculated metrics to aid users in their analysis?
- For example, with a Google Ads dashboard, think about adding a calculation to demonstrate the campaign value and individual return on ad spend.
4. Metrics
Finally, what metrics will you share in your dashboard? Considerations include:
- Which metrics matter to my dashboard users?
- What are the company KPIs and which metrics funnel into these?
- Have I asked the stakeholders/users of my dashboard which metrics matter the most to them?
It's important to remember that just because all metrics are available does not mean they all have to be displayed.
3. Dashboard best practices
Some of these are a bit of housekeeping and may seem obvious, but they will help make using Looker Studio quicker and easier.

-
Contents page and topline overview - helps users quickly navigate to the page they need. Topline overview provides a snapshot of the most meaningful stats enabling users to see helpful information at a glance.
-
Comparison metrics - We can tell users a number, e.g. sessions last week were X. But, so what? Looker Studio has a simple feature where you can show the variance either against the same period in the previous year or against the timeline you selected. You can customise the colours of the variance; for example, if the bounce rate has increased by 50%, you can show it as red. This helpful feature quickly helps give context to help users understand the story of the data and drill down into the 'so what' or the 'why'.
-
Naming conventions - This tip is 101 and obvious, but make sure all your dashboards follow the same naming convention. Looker Studio can become quickly cluttered, and a uniform naming convention saves time searching. We recommend the same for data sources. Make sure everything follows the same naming pattern.
-
Dimension and metric descriptions - Sometimes (it's fair to say), end users are not always data savvy or in the granular detail to know what specific metrics or dimensions mean. It's helpful to outline definitions and context in reports for users. Use tooltips so that a user can hover over a metric or dimension to get the data's meaning.
4. Looker Studio tips and tricks

We're sharing these useful little hacks to help you get the best from Looker Studio. Once you know them, it makes the tool much easier to use.
- Cross-filtering - Use a chart to cross-filter into other charts to interact with a subset of data. Example: select 'paid search' from the marketing channels table. All the other charts will then display paid search data. You can toggle this feature in the 'style' tab.
- Release notes – Looker is constantly releasing new features. We recommend keeping up to date with the release notes to stay on top of these. Don't forget to talk with your team – you'd be amazed at how many little tricks other people have learnt and can teach you. As a team, we're constantly sharing our knowledge to keep on top of the platform.
- CSS overview - need brand colours? Right-click 'Inspect" in Chrome (on a relevant page) and view the CSS Overview. This action will give you the HEX codes for the colours on the site, ready for you to utilise in your reporting dashboards.
- Paste styling - Want to copy the format of a widget? Copy a widget, go to the new widget, and right-click 'Paste style' only. This action retains the data but adds the styling of the original widget. This tip saves loads of time implementing the same format across multiple charts.
- Report/page level filters - To avoid adding filters to each chart individually, you can set them at the report or page level. For example, you want to exclude a specific browser from all the charts in your reports.
- Shift - Looker Studio can be troublesome when arranging or moving widgets. Hold 'shift' to select multiple charts – to save moving them one by one. Hold 'shift and use an arrow key' to move widgets in smaller increments.
- Double-clicking table columns to align evenly – it's as simple as it sounds. To evenly space your columns rather than dragging them all individually, double-click, and they'll align, easy, eh!
- Community visualisations and templates - There is a wealth of visualisations created by other community members and templates. A good example is 'tooltips for metric descriptions' – a community visualisation you can add so that when a user hovers over the info button, it gives them a description of the metric. There are lots of templates available too that you could either hook your data up to or use as a starting point when building your dashboard.
- Distribution - Clean up the report and make sure widgets are evenly spaced out or in line. Go to Arrange – align vertically or horizontally.
- Calculated fields - Allows marketers to customise reports featuring non-standard metrics, for example, using revenue and transactions to calculate average order value. Go to 'add metric' and 'create field'.
In summary
Looker Studio is a fantastic tool to help you with data storytelling. We recommend you start experimenting and see how quickly you can build brilliant dashboards to help you share what is happening in your organisation.
We can support you with your data reporting needs; call us on 01903 285900, send us a quick message or use the form below.
Watch our bitesize learning session on using Looker Studio for actionable insights
Loading
Can we help you create brilliant Looker Studio dashboards?
Tell us your needs and we'll be in touch
Looker Studio FAQ
How can I get around the GA4 quota limit?
We’d recommend getting set up on BigQuery or using a data extract from GA4 rather than the GA4 API.
Can I monitor my organic search rankings with Looker Studio?
Yes, you can do this via the Google Search Console connector. You can add a dimension for your organic search queries and then a metric for the average position. You can plot this over time with a time series chart and a filter for a specific search query or even use a custom field to define if these are brand or non-brand. You can also plot this in a table with a comparison metric to show period over period or year-on-year variance in rankings.
Can I switch my UA dashboard over to GA4 easily?
In answer to your question, it’s unfortunately not as simple as switching your dashboard over. Due to the different nature of UA and GA4, you’ll need to make some changes. First, I suggest creating a mapping document to outline what you name your UA and GA4 events and the differences in parameters.
Then you can work out the best data source for your GA4 dashboard, whether you need to engineer this in Big Query or you want to use a data extract. The platforms are different, so don’t expect your numbers to be an exact match. You’ll then have to go through and rebuild your dashboard with your GA4 data set – mapping should make this process much smoother.
Is there a Facebook Ads connector in the same way there is a Google Ads connector?
No, there isn’t a built-in Facebook connector. There is a Supermetrics partner connector for Facebook ads, so it’s worth looking into a Supermetrics license as an option if you want to import this data.
