Google I/O 2019 - Key Announcements and News

By Mark Chalcraft|8 May 2019
Google's annual developer conference, I/O, is with us again. Last year's event brought some interesting announcements of things to come - some of which have progressed more than others - and we're watching closely again this time for anything that's relevant to our customers.
Below you'll find a summary of the main points to emerge, which we'll be adding to over the course of the three days - so please check back each morning! Following the event's conclusion, we'll also be sharing our analysis and opinions on the implications.
The key question of course is, “what does all this mean for us?” and it’s likely this will depend to an extent on how these features influence consumer behaviours. This is a question that will no doubt be hotly debated within Fresh Egg Towers in the coming days – we’ll share our conclusions here once the fighting has died down.
Day One
The opening day was all about the shiny headline announcements, from new devices such as the Pixel 3a and the Nest Hub Max, to new functionality within Android. Days two and three are likely to bring more coverage of the detail but, for now, these are the announcements that we felt are most relevant to us and our clients.
Google Assistant
It’s no surprise that Google Assistant was a major focus of the opening keynote, with several announcements of things to come. Chief among this was a new generation of the assistant which runs locally on a user’s phone – which will therefore be much faster with less data transmitting to and from Google’s datacentres.
So fast, you might've missed it. Running on-device, the next generation Google Assistant makes it easier to multitask across apps—so things like looking up answers, and finding and sharing a photo are faster than ever. #io19 pic.twitter.com/qXwIMbFIz5
— Google (@Google) May 7, 2019
Whether this will help to mitigate privacy concerns around Assistant-powered devices remains to be seen but, as predicted, Google does seem to be working hard to distance itself from Facebook’s growing troubles in this area. Provisions such as incognito mode for Google Maps and one-click access to account privacy settings further demonstrate this.
The other major implication is that increased speed will unlock more powerful capabilities and we saw more announcements relating to automation of tasks such as making reservations or booking tickets. Last year’s event saw a demonstration of this technology, named Google Duplex, making a phone call to book an appointment.
This year’s announcements have been tagged as “Duplex on the Web”:
Today we’re extending Duplex to the web, previewing how the Assistant can also help you complete a task online. Often when you book things online, you have to navigate a number of pages, pinching and zooming to fill out all the forms. With the Assistant powered by Duplex on the web, you can complete these tasks much faster since it fills out complex forms for you.
This has potential implications for development of forms and payment gateways. It may in future become necessary to consider how accessible these are for machine-driven completion. This is something we'll be looking for more information on through the rest of I/O.
Greater personalisation of results and recommendations through the Assistant will also continue. For Android users, there is a definite sense that the concept of Google search as a website is fading. This doesn’t mean SEO is dead, but perhaps we can say that it is going to a better place (see what you did there – Ed).
Google Search
This will shock no-one – Google is adding new features to search that will distract users away from your organic search listings. The latest shiny gimmick (sorry, feature) is augmented reality – the ability to view and interact with 3D visualisations in the search results and, on your phone, layer them on top of the camera view. The demo has a model of a Great White Shark floating around in someone’s garden, which is neat but still less impressive than the AR shark in Back to the Future 2 and four years behind the curve.
On a more practical note the features announced for Google Lens, which acts as a point-and-click reference guide, were more impressive. A demo showed Lens scanning a restaurant menu, interpreting the text and then looking up photos and reviews of that dish, specific to that restaurant.
Today's special: Google Lens. 🍽️ Automatically highlighting what's popular on a menu, when you tap on a dish you can see what it looks like and what people are saying about it, thanks to photos and reviews from @googlemaps. #io19 pic.twitter.com/5PcDsj1VuQ
— Google (@Google) May 7, 2019
This, combined with Lens’s newly acquired ability to live translate text, signals an end to the global phenomenon that is the clearly-distressed-British-holidaymaker-trying-to-find-chicken-and-chips-on-the-foreign-menu-without-having-to-ask.
Prediction: how-to content is set to become a topic-du-jour in SEO circles, with the announcement that the Schema.org How To template is being adopted within Google Search. This will allow a richer display of step-by-step content fitting the how-to template. However, elements of this are a further extension of Google’s ability to leverage your content for its own ends, so we urge that marketers use these features tactically, rather than adopting a scattergun approach.
Less of a headline announcement, but potentially a very important one, is that Googlebot now uses the latest version of the Chromium browser when rendering pages. Until now, it has used version 49, which has a more limited feature set when it comes to JavaScript, for example. We’ll find out more about this change during Thursday’s sessions.
Dark mode and Flutter
The addition of dark mode raises interesting possibilities for user experience and design. The ability to detect when a user is browsing in dark mode and adjust elements of the user experience to suit means there are more creative options available. Will brands embrace the concept of adapting their user experience to suit different browsing modes?
The extension of the Flutter framework to encompass web coding also presents intriguing potential. Coding for apps in iOS and Android has been made easier by bringing the two together - will adding website frameworks to this make development of integrated experiences more affordable and scalable? For example, the New York Times' Kenken puzzle game uses the same code on Android, iOS, the web, and Chrome OS.
We've had one eye on the development of Flutter as a platform, seeing this increased investment and the move to expand its functionality to the web, its relevance to web development may quickly grow.
The rise of Google Assistant devices with integrated screens presents the opportunity to design visual experiences as part of Actions on Google. With few UK brands currently exploring the potential of Actions, this space is still in an early adoption phase.
Google Pay
A number of seemingly innocuous announcements could actually increase the value of Google Pay to consumers and, consequently, to retailers. For example, the dynamic updates resulting in a faster checkout process and the addition of different shipping options based on the submitted delivery address.
This could be of great benefit to users who are travelling or working away and need to weigh up timescales agains their travel plans, for example. Further, the intention is to allow upsell within the checkout and the options to accept promotional codes.
For retailers not yet offering Google Pay, these additional features may offer a more compelling reason to reconsider.
Day Two
The second and third days are less about the headlines and more about the detail, but there was still plenty of interesting and useful things we can start to consider within projects and processes.
Structured data
We now have not one but two new formats of structured data to play with. In addition to the "How To" format announced on day one, there is also a new FAQ format.
This differs from the existing Q&A format:
- Q&A format is designed for pages that have a single question with answers submitted by the public - think Quora or Stack Overflow
- FAQ format is for the classic content format - a series of questions and answers collated onto a single page
FAQs are one of the most common 'traditional' content formats around, so it's likely this will be popular among SEOs. However, as with all structured data, consideration should be given to how Google uses that information to format its search results - how will this impact user behaviour and the likelihood of them clicking through to your website?
Performance monitoring tools
Another clear theme from the conference so far is speed - Google is continuing to push ahead with it's mission to make the web "instant". It's fair to say there's a long way to go with that, but they are building out an impressive toolset for developers, webmasters and SEOs alike. This includes a sneak-preview of a new speed report in development for Search Console and further advances to Lighthouse.
Second day of #io19 is an embarrassment of webperf riches...
— Ilya Grigorik (@igrigorik) May 9, 2019
- Firebase launches (free) real user perf monitoring for the web.. \o/
- Search Console announced new Speed Report, powered by CrUX data
- Performance budget (Lightwallet) support coming to Lighthouse
wait, more... pic.twitter.com/rkymD36fS6
These advances will certainly help us as we work to build fast-loading experiences and enable us to help our clients improve their processes.
Chrome developments
The lazy loading that will be rolled out as native support in Chrome makes it really simple to optimise how images and iFrames are loading in the page. Our Senior UX Specialist, Matt Smith told us that:
"This is a really positive step forwards because it significantly reduces the effort required to add lazy loading to the sites we build. Where currently we have to rely on JavaScript, with Chrome we'll now be able to let the browser do the work".
An addition to Chrome on desktop is the ability to prompt users to install progressive web apps through the Omnibox (or URL bar). Already available on mobile devices, this will give developers more flexibility to create app-experiences for desktop without having to take the tradtional software route - indeed, this may begin to blur the lines between software and web application.
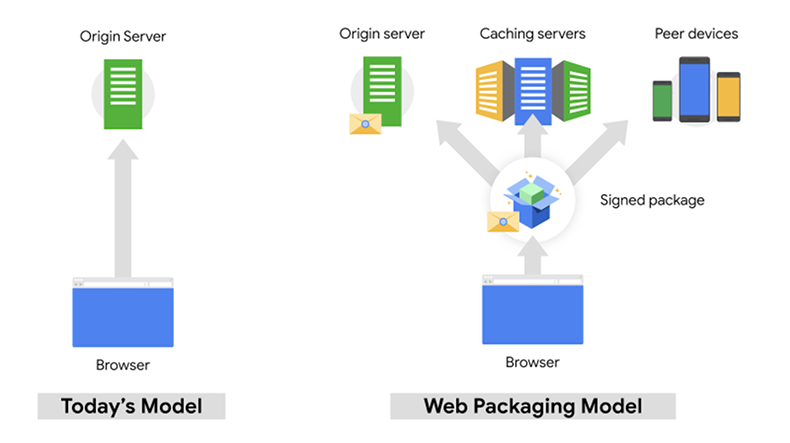
A third development is Web Packaging, which is another move towards creating an instant web. This is a new way of loading pages - where currently the browser requests the page from the hosting server, with Web Packaging the browser would seek to load the content from peer devices and validated with a signed exchange.

There's a lot more information needed before we can understand properly how this is intended to work and the implications of that, so this is one to watch.
Finally, Google fonts - support was announced for the font-display property which will allow for greater control over how fonts are loaded into a page.
📢 Announcing Google Fonts will soon support setting `font-display` via a new query parameter. This unlocks controlling web font loading without having to self-host! Huge news #io19 pic.twitter.com/Tt3eKA0dBR
— Addy Osmani (@addyosmani) May 9, 2019
Day Three
The third day saw the conference winding down, but there were still some useful things to discuss.
Same-site cookies
One that we missed earlier in the conference (we were probably making tea) that warrants a mention. The introduction of the SameSite attribute (defined in RFC6265bis) allows you to declare if your cookie should be restricted to a first-party or same-site context. It's helpful to understand exactly what 'site' means here. The site is the combination of the domain suffix and the part of the domain just before it. For example, the www.web.dev domain is part of the web.dev site.
JavaScript and Search
On day one, Google announced they have upgraded their crawlers to use version 74 of Chromium for rendering web pages. This might not seem significant, but for developers and technical SEOs this could have big implications. A dedicated session on this with Martin Splitt and Zoe Clifford on Thursday went into more detail.
Our session on #javascript and #seo at 1:30pm tomorrow will be LIT🔥🔥🔥
— Martin Splitt @ 🇺🇲 #io19 (@g33konaut) May 9, 2019
Come to stage 3 to see what it's all about 🙃
Amongst other things, we'll talk:
🏗️Web app architectures
🤖Googlebot
⚡️Lazy loading
🚀Web APIs
🔬Testing
📈Crawl budget & more!https://t.co/6CGsiGgg9w pic.twitter.com/b4MnvpSmWt
A key detail in this session was that, from now on, Googlebot will follow Chromium's development closely and will likely be no more than a few weeks behind new releases - compared with the current situation where there was a gap of four years between updates, this is a significant change.
State of Search
Another session of interest to our Search team, State of Search, gave us a few more snippets.
One interesting stat related to mobile-first indexing - more than half the web has now been indexed by Google in this way. To recap, this means that when Google indexes your content, it does so primarily in smartphone mode.
With this came a specific request - that site owners avoid using a separate mobile website such as m.example.com and build responsive sites instead. If your site provides different content for mobile and desktop devices, it sets Google a conundrum - which version goes into the index?
Finally, a neat way for site owners to control whether Google's new Duplex on the Web system (see day one) is enabled - an 'opt-out' directive can be added to the site's robots.txt file.
That's it for now. We'll be looking in more depth at some of the key developments in the coming weeks, both as new announcements emerge from Google and as we start testing and using them 'in the wild'. Please sign up to our fortnightly newsletter, Fresh Thinking, to get notified on all the latest from our team.