Turbo Charge Your Website for SEO
Website load speeds have been put under increased pressure since the Google Panda update, with quick sites seeing improvements in the SERPs. Not only do quick load speeds help for SEO purposes, but they benefit users and owners of websites. Usability goes up, frustration goes down and repeat visits will start climbing too. Studies also prove that fast loading websites show 'increased user retention and revenue'. In the words of Google:
Google's goal is to provide users with the most relevant results and a great user experience. Fast sites increase user satisfaction and improve the overall quality of the web (especially for those users with slow internet connections), and we hope that as webmasters improve their sites, the overall speed of the web will improve.
Someone once told me that people don’t always remember what you do well, but what you don't. This is particularly applicable in the case of site speed, which often goes unnoticed: a website shouldn't fall at the proverbial first hurdle.
So what other benefits are associated with site speed?
Firstly, users with slower connections can access your website a lot faster and, as mentioned, bounce rate will go down. Users waiting for sites to load often get bored, and they’ll just hit the back button, taking them and their business to another competitor in the results page. The move by Google has placed a greater focus on the usability of the site, and not just the "content is king" message that seems to be making its way around the web. A fast website helps users get around and complete their transactions quickly, often giving them the confidence to shop with you if you are an e-store.
This is a graph you can find under 'Site Performance' in Google Webmaster Tools' 'Labs' section about your site's loading times. It should only be taken as a general guideline, however, as even Google state that it may not be 100% accurate: "Site Performance is a Labs feature, so it's experimental. We're continuously working on refining the techniques used in calculating Site Performance, and we hope to improve its usefulness over time."

So how can you speed your site up?
A lot of the speed issues are normally found in the code, and many of them can be sorted to help you load as fast as possible. You may need help implementing some of these ideas, but in the long run benefits will definitely be reaped.
Use a fast web server – Servers vary immensely in the time it takes to handle a request and deliver the required content. A good server should have a low ping value; if your site is pretty big, you might want to consider your own dedicated server. The fewer requests made of the server the better. A lot of hosting companies oversubscribe their servers, too, making them slower than is ideal. When it comes to serving content, it's also important to utilise memcache to speed up web applications.
Minify your HTML – Code can be quite messy and changes and additions to it can often leave redundant blocks that can be removed. There is also usually a lot of white space in the code, which can easily be trimmed. Another good way to shrink your code is by getting rid of the comment fields, which take valuable microseconds to read - and ignore - by Google. You can minify HTML, CSS and Javascript. Server-side compression plugins like GZip can also help reduce page size and speed delivery.
Optimise your images – Big image files are likely to cause the majority of your site speed problems. Unoptimised images take a long time to load and are simply not needed by the majority of internet browsers coming to your site. Images can be compressed to web-friendly sizes and resolutions to make them more lightweight and less of a burden to your site speed. You can also put images into CSS Sprites to help them load faster; as the images are all coming from one source, the CSS will just align the bigger image behind the template to display what is needed in a type of 'window'. It is also a good idea to store images on a separate sub-domain of the server.
Reduce redirects – 301 and 302 redirects slow down the load time of a site, because the user has to be redirected. This means from a usability point of view, the website can take a lot longer to load and could promote bounce. By avoiding unnecessary redirects, you'll find that users are more engaged to your website, and much quicker. You can identify any broken links using Xenu.

Reduce external content files – Code that references images and content that is not hosted on your site can lead to long loading times. Ensure all your images are hosted on your site, and anything you present is hosted by your site. Referencing external data is like a conversation that no one wants to have. It'll ultimately delay you from moving on.
Combine similar code into central files – Similarly to CSS, JavaScript can be combined into a single file. Larger amounts of JavaScript, such as the jQuery library or plug-ins, can be easily minified. A tool such as PHP Speedy can add a script on your webserver that increases the download speed of your web pages.
Use a content delivery network (CDN) – These are groups of servers that have copies of your data on, spread around various network nodes around the world. When implemented, it means visitors to your website can be served content faster from a server near them without requests bouncing around the world. CDNs often cache downloadable objects and streamed media to allow bigger files to be easily accessed by users.
Avoid using tables – Using XHTML is advisable as it renders faster than tables. There are some exceptions for when the length of the code becomes excessive; it would then be okay to present the data in a tabular format.
What tools are out there to help?
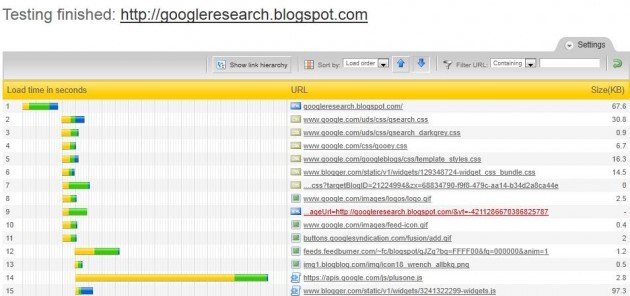
So have your efforts been fruitful? There are a number of tools to check site speed and some even provide some hints on what you need to tackle. Google Webmaster Tools is a good place to start as it reports on site errors and how long it takes the average user to load a page. Pingdom is a popular uptime monitor with a very useful site speed tool that crawls your code and presents it in a graphical format. It tells you what files in your code take the longest to download, and also supplies the total page load time.

If you use Firefox, you can download a plugin called Firebug and install ‘Page Speed Checker’ as an add-on. This will run a speed check on any page you are currently visiting, and can provide you a list of basic actions to speed it up.
There is also software to help diagnose speed issues such as Aptimize, which reduces the complexity of the way webpages are displayed by reducing the trips to and from the server. The software also allows different versions of the page to be loaded based on web platform and browser type. Advanced programs such as this also remember repeat visitors so load time for regular site users can be reduced.
There are, of course, a whole plethora of ways to increase a website's speed, but hopefully these will serve you well as a starting point.
What other ways would you go about creating a speedy site?