How to Make Using Google Street View on Your Website Easy
Thanks to the power of the Google Maps JavaScript API, it is possible to include Google Street View on a website.
Why include Google Street View on your website?
There are a number of reasons why you might want to include Google Street View on your website. If you want customers to be easily able to find your office or shop, you could include it on your ‘about us’ or ‘contact us’ page.
Perhaps your business is an architecture firm or builders. You can use Street View to show off an example of a building you’ve created.
Google Street View allows you to show the surrounding areas of a map location and allows the user to move forwards, backwards, or from side-to-side.
The problem: embedding Street View isn’t always simple…
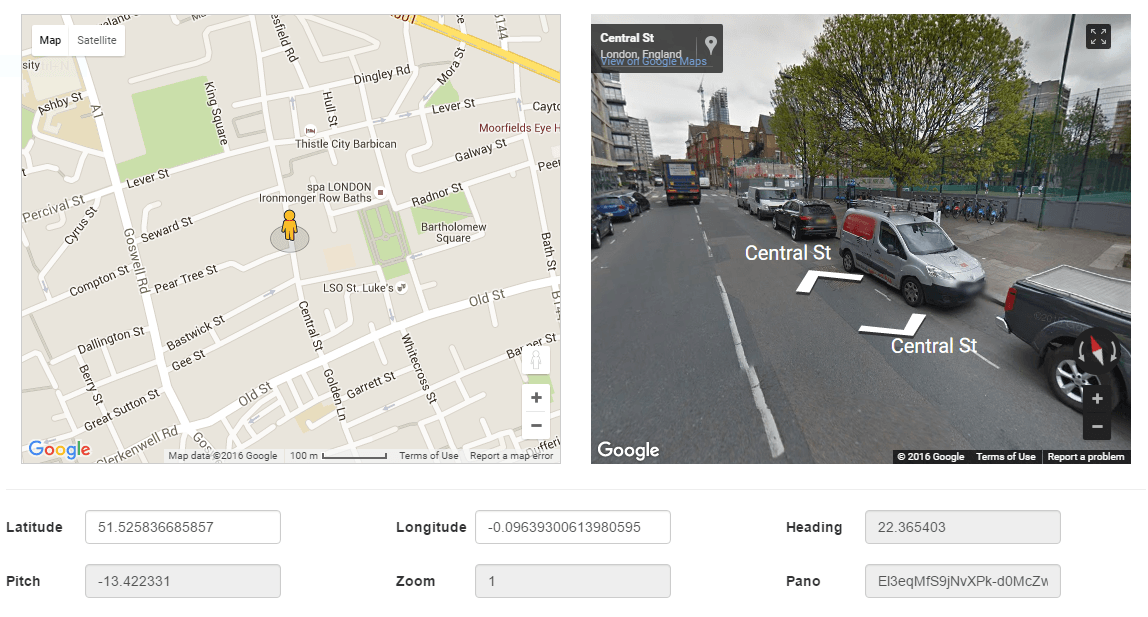
In-order to include Google Street View on a website, the Google Maps API JavaScript library needs to be included on the webpage that is using Google Street View. To set the positioning of Google Street View, the following technical information needs to be set:
- Latitude: measures the north-south position from an imaginary line that calculates the distance from the equator
- Longitude: measures the east-west position from an imaginary line that goes from the North Pole to the South Pole and passes through Greenwich in London
- Heading: the rotation angle of the image. The angle is measured clockwise relative to north
- Pitch: the angle variance ‘up’ or ‘down’ from the image's initial angle
- Zoom: the number of times the image has been zoomed in
- Pano: a unique ID which helps with the positioning of custom Street View panoramas, such as inside a building
Trying to find this information using Street View on Google's website is very difficult, as this information is not displayed to the user.
The solution: Fresh Egg’s Google Street View Search
Fresh Egg has come up with a solution where an admin user of a website's CMS can set an instance of Google Street View on a website without having to enter any technical information about the coordinates – our Google Street View Search.

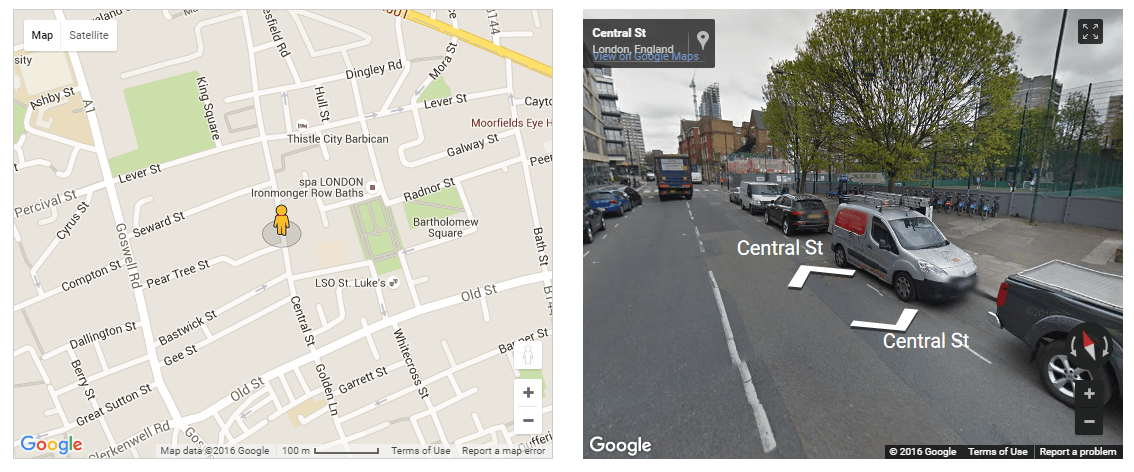
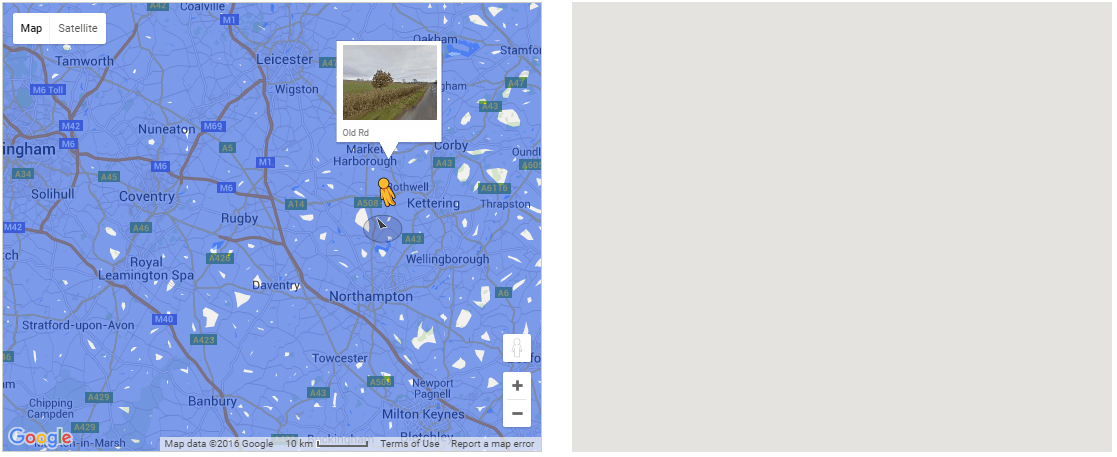
(This is the view shown in the CMS)
How it works
It works with two Google Maps being shown side-by-side. The left-hand map displays a hybrid map from Google, while the right-hand map displays the Google Street View panorama. The idea of having two maps is to allow the admin user to drag the yellow ‘Pegman’ from the hybrid map to an area that is to be displayed on the Google Street View panorama.
When dragging Pegman into a location on the hybrid map, the Google Street View panorama updates automatically. In addition to that, all of the technical information regarding coordinates is automatically updated. The coordinates can then be stored so that they can be used to display a Google Street View panorama on a website.
On the Google Street View panorama, by moving around or changing the angle rotation or variance, the technical information regarding coordinates will update automatically. Moving around the Google Street View panorama will also update Pegman on the hybrid map.

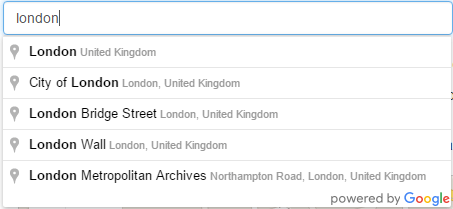
The search box: finding locations easily
In-order to make it easier to find a location, a search box has been put in place. The search box has been integrated with Google Places API. So, when typing a search, a list of places that are related to the search is returned.

When clicking on one of the places, both the hybrid map and Google Street View panorama update the location in-line with the search result.
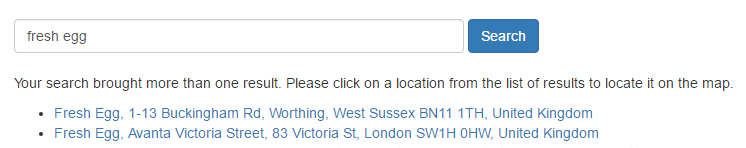
If more than one result is returned from the search, a list of all the places is shown. The user can go ahead and click on a search result that is the most relevant. By clicking on a search result, it will update the location of both the hybrid map and Google Street View panorama in-line with the search result.

Considerations
It is important to note that in-order to use the Google Places API, the Places library has to be included when specifying the Google Maps API JavaScript library. This is done by appending the query string libraries=places to the Google Maps API JavaScript library reference.
On some occasions, Google is unable to find an image for the Street View panorama from the search result. That means that the Google Street View panorama will be greyed out. In the hybrid map, Pegman can be used to highlight areas that are supported by Google Street View. By dragging Pegman onto one of the highlighted areas on the hybrid map, the Google Street View panorama is updated.

Use our Google Street View Search on your own website
Fresh Egg has provided a GitHub repository for the work that we’ve done. The GitHub repository can be found here:
https://github.com/FreshEggLtd/google-street-view-search
The Street View Search makes it much easier to display the exact Google Street View map you want on a web page when it loads, without the need to know lots of technical jargon.
That said, knowledge of JavaScript is a must. Knowledge of a back-end codebase, such as ASP.NET, is also essential if the tool is to be implemented into a website CMS.
Need development support for your website? Our expert team of web developers can help. For more information, contact us.