Automated Test Execution
Reduces human effort by automatically following test scripts and verifying actions. Increases efficiency and accuracy, enabling developers to focus on feature development rather than manual testing.
By Matt Smith|25 Sept 2023
Web Development | 5 MIN READ
In today's digital landscape, a glitch-free user experience is not just a luxury; it's a necessity. With the increasing complexities of modern websites, the margin for error is slim. That's where End-to-end (E2E) testing comes into play, acting as your safety net to catch issues before they reach your users. But what if you could make this safety net even stronger? Meet automated E2E testing, a game-changer that takes human error from the equation and supercharges your testing efficiency. When it comes to automated E2E testing, we think one tool stands out from the crowd: Cypress.
End-to-end testing (E2E testing) is a methodology used to ensure that a website or application behaves as expected.
Many modern websites are large with many moving parts, including complex UIs, backend APIs and third-party integrations. Scale and complexity bring risks of issues occurring, impacting your website's effectiveness. The primary goal of E2E testing is to simulate a real user using a website to ensure all these moving parts function seamlessly without fault.
The term end-to-end comes from the fact that you test from the very beginning of a user scenario to the end. This can be anything from simple one or two-step tasks on a single page to a complete journey that incorporates navigating multiple pages.
Reduces human effort by automatically following test scripts and verifying actions. Increases efficiency and accuracy, enabling developers to focus on feature development rather than manual testing.
Tests automatically run before any deployment, catching bugs and issues beforehand. Minimises the cost and brand damage associated with bugs, contributing to a healthier bottom line for the company.
Tests cover all scenarios, not just those related to new features. Provides confidence in deploying changes quickly, without the time-consuming task of manual checks for each update.
A simple example of an E2E test would be checking if a user can complete a form. A series of actions and expectations would be needed for a successful completion. This is often listed out as a script to follow, for example:
There are two general approaches to E2E testing: manual and automated.
Automatic E2E testing often requires some upfront setup to write the test code. However, the reduction in human effort after the initial setup compared to repeatedly manual testing greatly outweighs any additional costs of setting up automated E2E testing.
We believe creating automated E2E testing is the optimal approach. We use a powerful open-source framework called Cypress to develop E2E testing for our client's projects. We'll go into more detail about why and dive into some of the many benefits of using Cypress for our client's projects.
As part of our dev process, we write automated E2E tests that will automatically run before we deploy changes to our client's websites. The most obvious benefit is that it catches bugs and issues BEFORE our client's customers ever experience them.
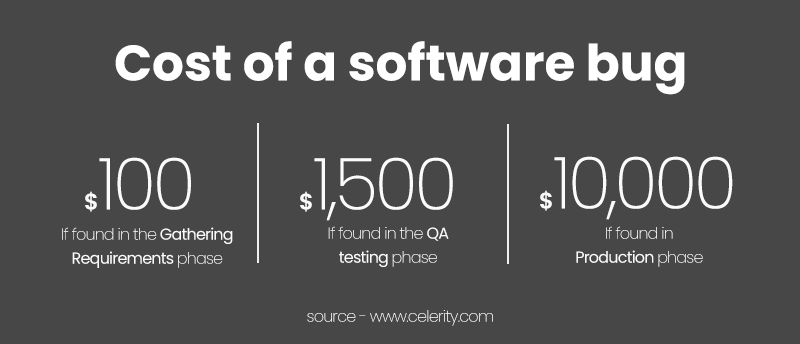
An issue impacting conversion directly impacts a company's bottom line. Website bugs can be extremely costly, ranging from minor visual imperfections to something significant, which results in users being unable to convert. Still, even seemingly insignificant visual issues can hurt user experience and a customer's perception of their brand.

Even the most well-developed web solutions can be vulnerable to issues occurring. For example, a new feature that's been developed may invertedly and unexpectedly impact another part of the website. Short of manually testing every website page every time it's updated, it would be extremely time-consuming and challenging to catch this issue.
Automated E2E will quickly run through ALL test scenarios, including those unrelated to a specific new feature that may have been developed and will automatically report if an issue is present. This gives developers and clients the confidence to ship changes quickly and efficiently. Time can be spent developing new features rather than debugging and fixing existing issues.
Cypress is a free, open-source front-end testing tool that allows developers to create end-to-end tests using JavaScript.
It can be used on ANY framework or type of website, be it a traditional server-rendered site or a super modern serverless static site using Gatsby (the kind we like to build at Fresh Egg, like our recent build of London Estate Agent KFH.co.uk).
Most front-end developers will write JavaScript, so it uses tools and languages that are familiar and easy to learn. Cypress is well-documented and provides a simple but extensive API to simulate and validate almost any user scenario. Testing, which makes it a smart choice for busy teams looking to get up and running with E2E testing quickly.
It's a feature-rich tool that does a lot – there's no need to piece together many tools to get the job done. Some of the key features include:
It can run during development and as part of building pipelines. In other words, when a new feature or site is ready to be deployed, the tests will run automatically as part of the deployment process. If a test fails, it won't deploy to live.
Headless rebuild of kfh.co.uk doubles primary conversion rate and increases Google crawl by 462%.
Using Gatsby and React, we recently delivered a complex multi-step quote journey for an equine insurance product. (Not sure what Gatsby is and why you should be using it? See our guide)
Insurance products (in fact, any complex quote journey) often consist of a great deal of logic – with multiple routes to navigate and display options presented to the user depending on their requirements.
Getting pricing or logic around declaration statements incorrect for insurance companies can seriously affect their businesses, especially with FCA compliance. Compliance teams need to ensure the product always complies with FCA regulations. (something here about FCA / regulators, maybe?). The application also handles sensitive information and, perhaps most importantly, is the primary conversion step for most companies. They are critical to any business, and as a result, they need to be bug-free and work as expected for all user scenarios.
For this project, we developed a suite of compressive automated E2E tests. We worked closely with our client to understand their existing manual testing process and the variety of potential user scenarios for the new platform to design tests covering all application aspects and user intent.
The tests checked for the ability of a user to interact with and navigate through the application and for the application to correctly send and receive the data to the backend systems, which were critical for the system to work as a whole.
Some examples of the types of things the tests checked for
We launch new websites with minimal issues, resulting in customers completing expected journeys smoothly and efficiently. The software helps us launch new features, and updates have been without issue, saving our clients time manually testing the many user scenarios.
Using E2E testing prevents support teams from spending time dealing with customers having issues using the website.
Developers can use the time to develop new features or optimise the user experience rather than fixing bugs. Ultimately, for the client, it means happier customers, more conversions and less time and money spent on bug fixing.
Talk to us if you are not using E2E testing to test critical website behaviours. We can help you set them up and reduce the risk of error when deploying site chances.

